Tutoriel N° a8
J’aime j’aime j’aime j’aime j’aime j’aime j’aime j’aime j’aime j’aime j’aime !
Il devient rare que j’écrive des billets sur ce blog, pour deux raisons la première c’est que j’ai pas trop de temps dispo (ou “je prend pas trop de temps”), le deuxième étant que tout est dit ailleurs (vous êtes tous trop actifs :)) !
(EDIT : Cette astuce n’est pas très “honnête”, il est donc important d’avoir à l’esprit quelle n’est pas applicable sur tous les sites… (lisez le commentaire de Christophe)
Bon alors après l’astuce Facebook qui consiste à mettre une vignette vidéo sur un lien que j’ai publiée il y a de ça quelques mois… Une nouvelle astuce que j’ai mit en place une semaine après le début de l’apparition du bouton like, mais sur laquelle j’attendais de voir “des résultats” pour la publier, rien de très exceptionnel, mais ça peut être intéressant sur les sites à gros potentiel de LIKE.
Rien de bien extraordinaire, donc, et c’est très simple à mettre en place ;)
Le but : que les gens qui cliquent sur j’aime tel ou tel article deviennent en fait fan de votre page FB, au lieu de simplement aimer la page… En cliquant sur ce qu’ils croient être un bouton “J’aime”, mais qui est en fait un bouton (anciennement “Devenir Fan”). Ainsi la personne qui n’était pas encore fan sera “abonnée” à votre page FB sans même le savoir !
Comment ? C’est très simple vous l’aurez surement remarqué, les nouveaux boutons j’aime (une page de votre site) et les boutons j’aime (anciennement devenir fan d’une page fan FB), sont strictement identiques… à une chose près l’apparition de la miniature et du nom avec lien sur votre page Fan.
Si vous n’avez pas encore tilté : on va simplement faire en sorte de placer des boutons j’aime sur les pages, mais qui seront non pas le widget permettant de faire un like publié dans la timeline, mais bien de faire un “Devenir fan de”.
Bon finis le blabla voilà les manips :
Tu récupères le widget FB de la page (http://developers.facebook.com/docs/reference/plugins/like-box?profile_id=XXXX) XXX étant votre id de page
Tu le place dans chacune de tes pages (où tu veux en fait… sur WP dans le single.php par exemple)
Mets le code Js donné par FB dans un conteneur <div id=”fb-jaime”>
Fais des modifs CSS :
#fb-jaime { overflow:hidden; height:40px; margin-top :10px; margin-left:20px; }
#fb-jaime iframe { float:left; margin-top:-30px !important; margin-left:-60px; }
Il ne vous restera plus qu’à ajuster les valeurs si jamais c’est pas bon chez vous !
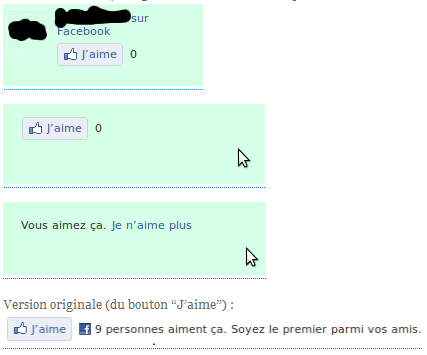
Et voilà ce que ça donne (image 1 : le bouton sans aucun style, image 2 : le bouton avec CSS, image3 : le bouton une fois cliqué) :
Source: http://mickaelbertrand.imagika.fr/tutoriels-comment-tricher-avec-le-bouton-jaime-de-facebook-1698