Tutoriel N° 21e
Ajouter un Badge Google+ sur son site
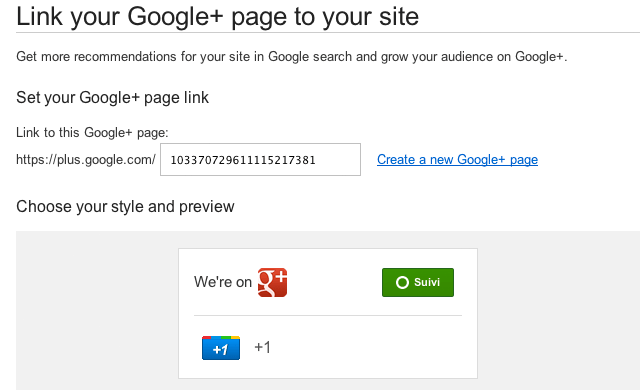
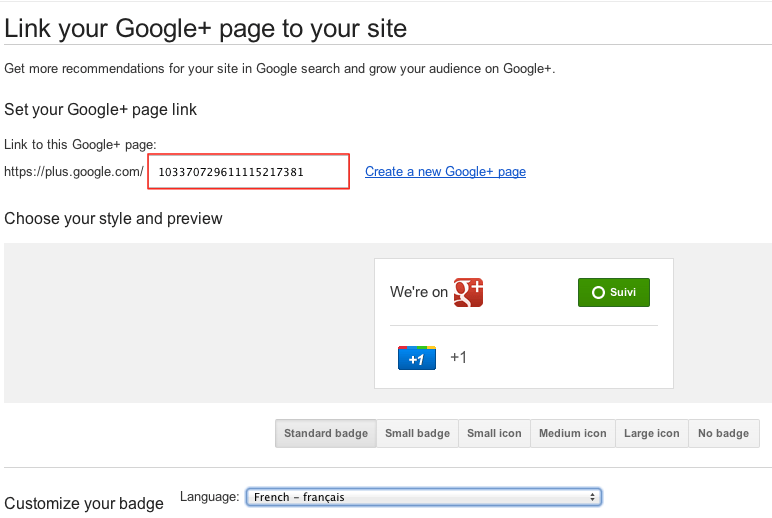
Pour mettre un badge Google+ vers sa page Google, il suffit dans un premier temps de récuperer votre code Google+ qui se trouve dans l'url de votre page https://plus.google.com/103370729611115217381
Rendez vous ensuite sur:
https://developers.google.com/+/plugins/badge/config
Il vous suffit de choisir la taille de votre badge, la langue, et de placer le code sur votre site fournit par Google
<!-- Place this tag in the <head> of your document-->
<link href="https://plus.google.com/103370729611115217381" rel="publisher" /><script type="text/javascript">
window.___gcfg = {lang: 'fr'};
(function()
{var po = document.createElement("script");
po.type = "text/javascript"; po.async = true;po.src = "https://apis.google.com/js/plusone.js";
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(po, s);
})();</script>
<!-- Place this tag where you want the badge to render-->
<g:plus href="https://plus.google.com/103370729611115217381" size="badge"></g:plus>
<link href="https://plus.google.com/103370729611115217381" rel="publisher" /><script type="text/javascript">
window.___gcfg = {lang: 'fr'};
(function()
{var po = document.createElement("script");
po.type = "text/javascript"; po.async = true;po.src = "https://apis.google.com/js/plusone.js";
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(po, s);
})();</script>
<!-- Place this tag where you want the badge to render-->
<g:plus href="https://plus.google.com/103370729611115217381" size="badge"></g:plus>